How to Specify a Node Version in Netlify Builds
Note: This is a living document and will keep evolving with time.
I keep coming across situations where I need to tell Netlify about the Node version to use while building my sites (eg. when building countmywords.in). Multiple times now, I've not been able to find the correct documentation related to this quickly. Guessing that I'm not the only one facing this issue, I decided to write a quick article to offer a solution.
Default Node Version
Netlify creates a Docker container to set up your site behind the scenes. The build image used to create this container defines the software versions installed (including Node).
If you don’t specify a Node version explicitly, Netlify uses the default Node version that comes pre-installed in its Docker container. Once you build a site using the default Node version, Netlify locks or pins your site to that Node version so that your site’s builds continue using the same Node version even when the default Node version in Netlify’s Docker build image changes with time. Your deployment workflow will thus not break when Netlify updates its build image to use a newer version of Node as the default.
For example, imagine that it's late 2021 and you are using Node 16 to build your Eleventy site on Netlify. Node 16 is the latest version and it makes sense for Netlify to include it as the default Node version in its containers. Now, fast forward to March 2023. Netlify has updated the software versions included in its containers and Node 18 is now its default Node version. For some reason you were not able to update your code during this time and your site still requires Node 16. However, when you trigger a build on Netlify, your build still goes through without any errors. Because Netlify had pinned your site to use Node 16 (to match the Node version used in the previous build), it used Node 16 in the current build rather than Node 18 (which would only be used in new projects).
Explicitly Specify a Node Version
Despite the safety provided by Netlify's processes, it is best to have control of your software in your own hands and set a Node version explicitly. Netlify will use this manually specified Node version in your site's builds.
There are two main methods to specify a Node version explicitly in Netlify builds:
Set an environment variable called
NODE_VERSION.Create a
.node-versionor.nvmrcfile that is stored in the base directory of your code repository.
You can specify the version information as the version number (full or partial) for any Node release or a string that nvm accepts. Some examples are 16, 16.2, 18.5.0, node and lts/fermium. You can read more about the supported inputs on nvm’s documentation.
Method 1: Set a NODE_VERSION Environment Variable
Netlify allows you to set environment variables to configure your site’s build and functionality. Among other things, you can use them to specify the versions of some software available during the build.
Netlify supports two kinds of environment variables- site and shared. Site environment variables are set at the site-level whereas shared environment variables are set at the team-level and all the sites owned by a team has access to them. In this article, you will use a site environment variable to set the Node version for a particular site’s build.
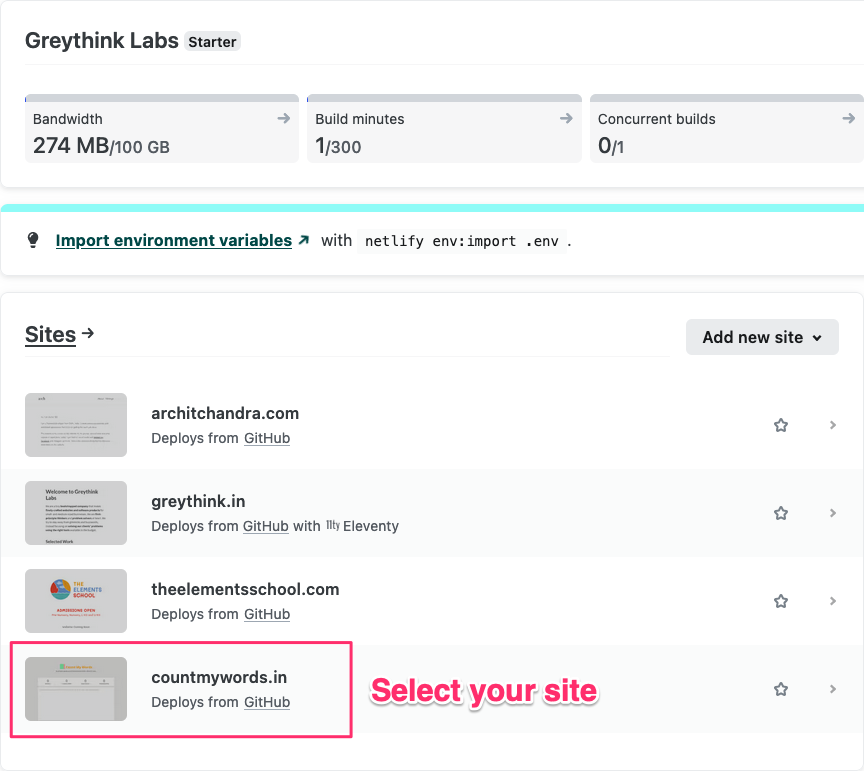
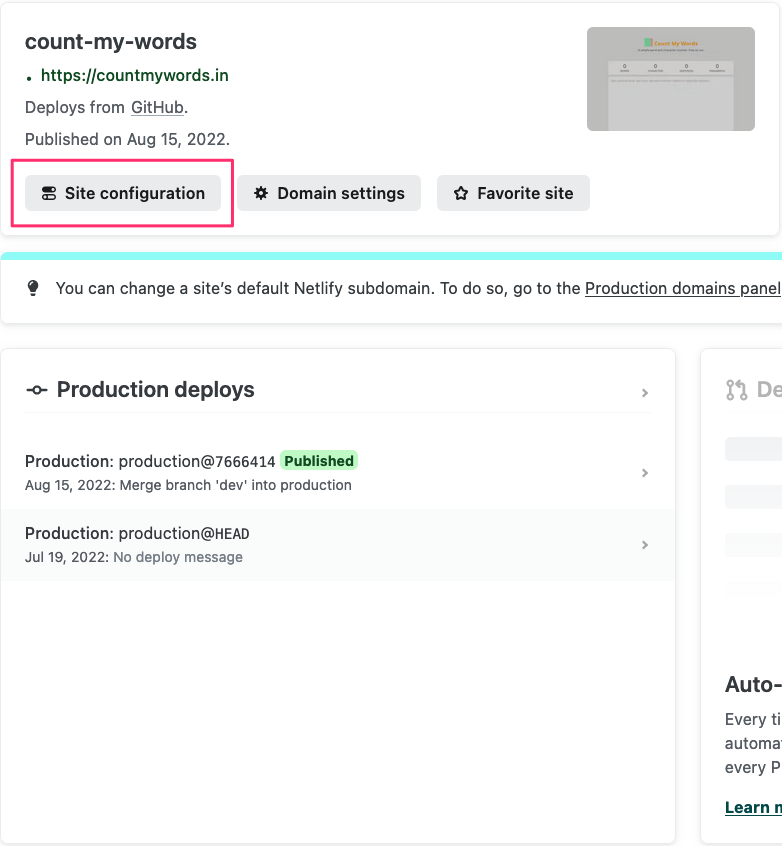
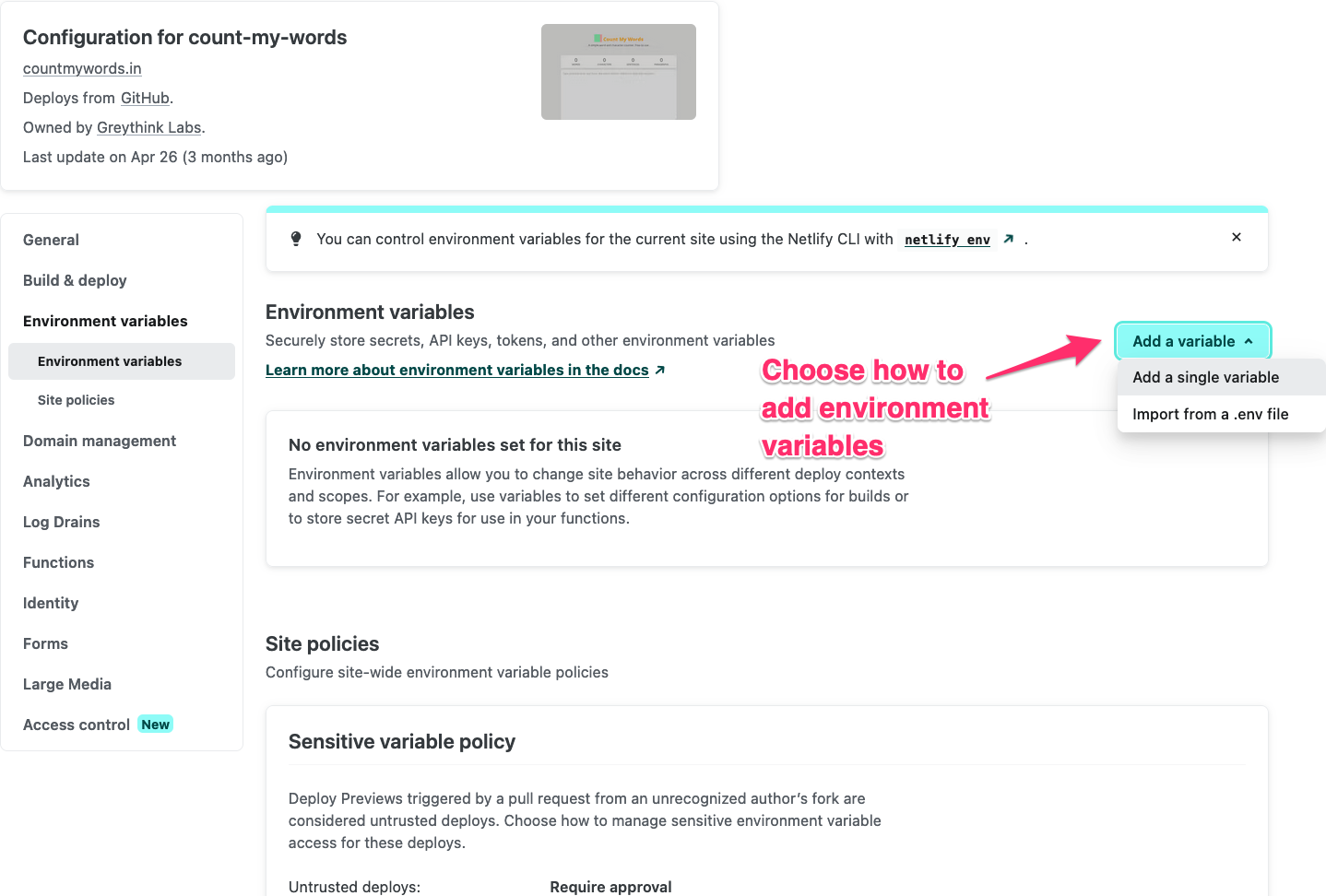
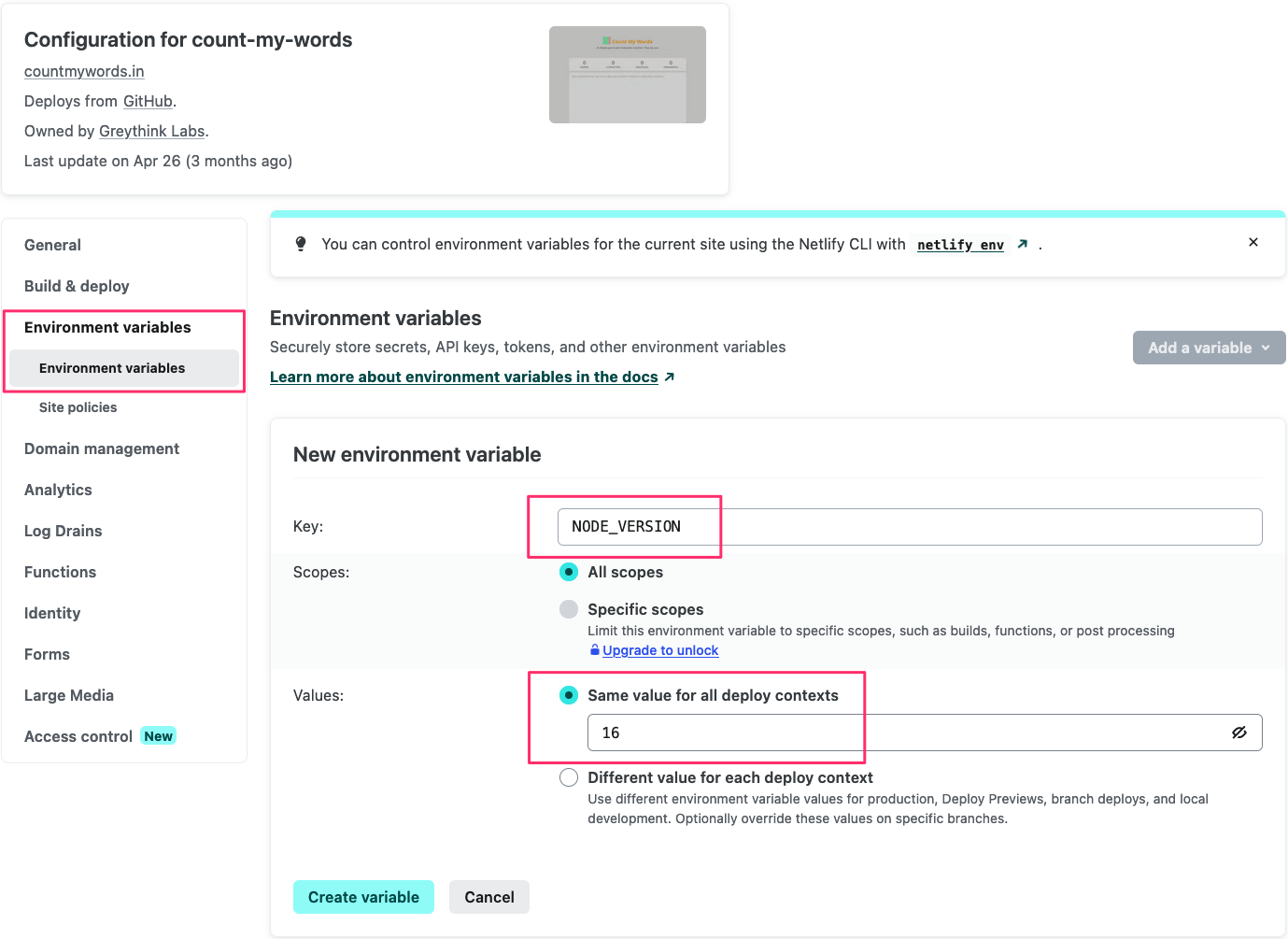
Further, Netlify offers multiple methods to set environment variables. To reduce decision fatigue, you will use their UI to set site environment variables. To do so, select a site from the Netlify dashboard and go to Site settings -> Environment variables.




Method 2: Create a Configuration File Supported by a Node Version Manager
Node version managers allow you to install multiple Node versions on a machine and switch to a particular one based on your project’s needs. Netlify’s build containers come installed with a Node version manager that can be configured using a file.
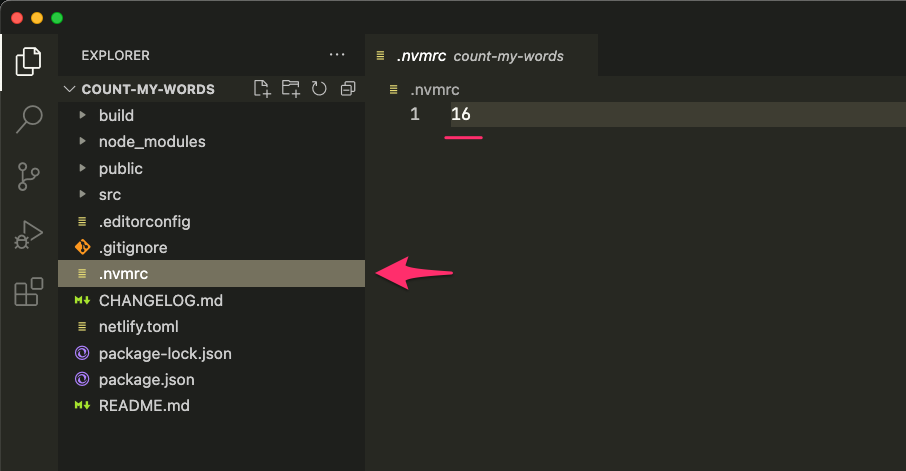
You can specify a Node version by creating a .node-version or .nvmrc file with the version information and adding it to your base directory.

An aside on these files. The .nvmrc file is fairly well-known these days as nvm has become the most popular version manager for Node. The .node-version file is a similar configuration file that is supported by a few other version managers.
Closing Thoughts
I hope that this article helped you in setting up the correct Node version in your Netlify builds. Similar methods can be used for other software (eg. PHP) installed in the Docker container used by Netlify.