The Perfectionist's Guide to Using Statamic as a Static Site Generator
Note: In order to break the habit of perfectionism and ship more work, I have decided to publish drafts even if they are not fully complete. If you’re a perfectionist like me and came here because of the article’s title, maybe the joke’s on you. But try this hack and you’ll thank me at some point even if you’re cursing me right now.
Statamic is a PHP-based content management system (CMS) built on top of Laravel. I've used it to build this website. Statamic offers a lot of flexibility in how to architect a website, has a really good interface (especially its Bard text editor), and saves me from the overhead of setting up a database. It also allows me to skip setting up a server and deploy my website as a static site.
Static Sites
A static site is a website that consists only of HTML, CSS and JS files (along with any required media and font assets, of course). The webpages for such a site can be directly understood and rendered by a browser without it having to communicate with a server. There is no backend logic to convert other kinds of files (eg. PHP or Python files) into static HTML, CSS and JS files.
Static sites are often more performant because the time needed to communicate with a server and the time required for a server to generate webpages is eliminated. They’re also usually more lightweight and require fewer resources to host. They can be hosted on resource-constrained environments like shared hosting services and on static site hosting services like Netlify and Vercel.
On the flip side, it can be a pain to setup some features on static sites that otherwise require a server to process data. Fetching data from an API in a reliable way (Javascript is fragile), processing form data, and setting up a site-wide search all become non-trivial exercises that will involve using some kind of workaround or third-party service (which runs the server instead of you).
Static Site Generators
True to their name, static site generators (SSGs) are tools that generate a static website from a set of templates, data files and website assets (CSS, media, fonts, etc.). Jekyll, Eleventy and Hugo are examples the popular static site generators. Most modern Javascript frameworks also have some tool in their ecosystems that allow you to convert that project into a static site, eg. Gatsby, Next JS, VuePress, Sveltekit, etc.
In Statamic’s case, the templates, data files and assets are already present inside the project. Statamic’s first-party SSG package processes those files and converts them into a set of static files, collectively called the static site.
SSG Setup for Statamic
Note: This section assumes that you have a working Statamic project on your local development machine. If you don’t, please set it up. What are you even doing here?
To enable static site generation for a Statamic project, you first need to setup the right packages and commands.
Install the SSG Package
Install Statamic’s SSG package using the following command:
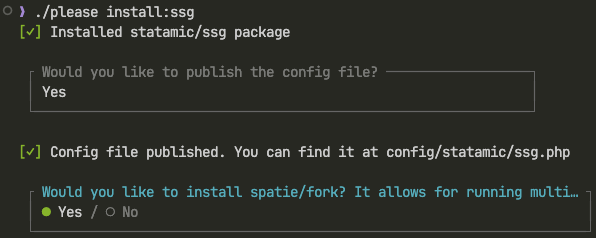
php please install:ssgAn aside: php please install:ssg can also be written as ./please install:ssg if you prefer a slightly shorter command.
The installation process will give you the option to add the package’s configuration file to your project and allow you to install an additional package to improve the performance of the package. My recommendation is that you do both.

Configure the SSG Package
Once installed, you’ll have to set up the commands that allow Statamic to convert project files into a static site.
Work in Progress
This post is incomplete. I’ll add to it soon. Please feel free to bug me on Twitter (I still feel odd saying X) on @4rchi7 to take this to some level of completion.